本章討論「Joomla! 後台管理介面的操作邏輯」。一旦撰寫新文章,使用HTML編輯器,應該會發現編輯器有很多操作的邏輯,與 Joomla! 後台其它功能的操作邏輯是不太相同的。
前面提過,Joomla! 後台沒有對話盒型態的介面元素,這一點與 HTML 編輯器的介面特徵不吻合。
TinyMCE 3 編輯器是屬於 Joomla! 的外掛。而且,還有其它 HTML 編輯器外掛可供安裝與選擇。應該是因為編輯器與 Joomla! 核心兩者有各自的開發團隊,因此編輯器有自己的介面操作邏輯。
以插入圖片為例。
如下圖所示,TinyMCE 3 編輯器,以對話盒的型態,來選擇圖片的目錄與位置。

而 Joomla! 後台 [媒體管理] 的介面是直接整合在既有的後台頁面之中。

範例資料裡有43篇文章,「擴充套件」這篇文章,不只是其內容值得仔細閱讀,其格式也值得仔細研究閱讀。

下圖是,「擴充套件」其格式最特別之處就是具有「文章索引」的功能。

下圖是,點擊「元件」的索引,進入「元件」說明這一頁面。

前圖,用戶尚未輸入帳戶與密碼,尚未登入網站。
若是有登入網站,在文章右上角的四個圖示
在 Joomla! 前台,就可直接編輯「擴充套件」這篇文章。
下圖是,在 Joomla! 後台,「擴充套件」其「文章: [編輯]」的操作畫面的一部份。

下圖是,「文章: [編輯]」的操作畫面的一部份。
「擴充套件」的內文中,也有說明本篇文章具有「文章索引」的功能。
「元件」上方的分隔虛線,代表兩段之間的「分頁」標籤。

以下,利用「Joomla! 概述」這篇文章,來說明如何插入「分頁」標籤。
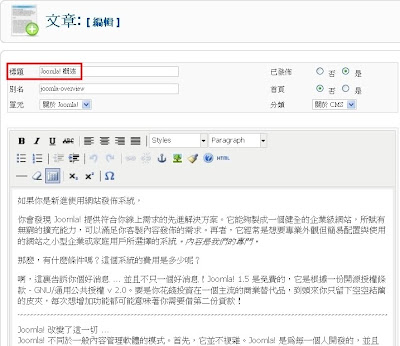
下圖是,「Joomla! 概述」其「文章: [編輯]」的操作畫面的一部份。

下圖顯示 HTML 編輯器的下方。之時,已經完成了插入「分頁」標籤的動作。
「分頁」按鈕可用插入「分頁」標籤。

按下「分頁」按鈕,出現一對話盒。
依據新頁面的內容或段落主旨,填入「頁面標題」。
頁面標題的名稱,會成為索引的名稱。
下圖,鍵入「Joomla! 改變了這一切 ...」作為「頁面標題」。

在 Joomla! 前台,瀏覽「Joomla! 概述」這篇文章。

「Joomla! 概述」已經出現「文章索引」的功能。

下圖是,點擊「Joomla! 改變了這一切 ...」的索引,瀏覽這一頁面的文章內容。
