Joomla! 的介面設計與操作管理,有共通的規則。
個人覺得,只要學會分類文章,應該就能學會管理各類元件。
初見 Joomla! 時,我有這樣的疑惑:
- 甚麼是內容(Content)?
- 甚麼是文章(Article)?
再探 Joomla! 時,我有這樣的疑惑:
- 甚麼是元件(Components)?
- 甚麼是模組(Modules)?
- 甚麼是外掛(Plugins)?
通常,iGoogle的Gadget、My Yahoo! 的Widget,都設計成直覺易用,提供有趣的資訊或圖文影音。而有些 Joomla! 的元件、模組、外掛其功能龐大,幾乎可以獨立成另一套動態網頁程式,不要和 Joomla! 合併在一起。因此,若要細究元件、模組、外掛、小工具之間的差異, 就要分析它們各自提供了什麼功能。
前言1,就有提到本網誌將基礎的 Joomla! 教學內容打散,以另一種方式呈現。
因此,教學的內容難免會有重複,只是希望讀者從另一種角度來思索相同的內容。
以下,重複「2.3 管理,就是組織各類資源」已提過的圖文。
- 廣告看板管理
- 分類管理:[廣告看板]
- 聯絡人管理
- 分類管理:[連絡細節]
- RSS新聞聯播管理
- 分類管理:[新聞聯播]
- 投票管理
- 網站連結管理
- 分類管理:[網站連結]
以下,重複「2.5 內容,就是提供分類文章」已提過的圖文。
如果你要從無到有,將選單項目設定其關聯到一篇文章,必須經過下述的這些步驟。
- 發表文章:新增一篇文章,並且發佈此文章。不要將此文章發佈到「首頁」。因為,進入網站後,直接就可讀到「首頁」的文章,因此,「首頁」的文章可以不與任何的選單項目有關。
- 新增選單:執行 [選單管理] ,進入「選單管理」的操作畫面,點擊「新增」按鈕圖示,而後進入「選單細節:[新增]」的操作畫面,設定選單的標題,鍵入相關的資料。
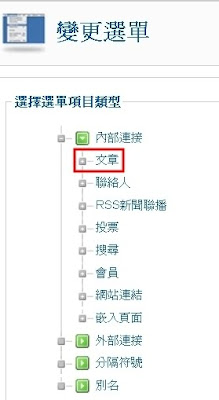
- 新增選單項目:回到「選單管理」的操作畫面,點擊「選單項目」。而後,進入「選單項目管理」的操作畫面,點擊「新增」按鈕圖示,選擇選單項目類型,決定文章的版面類型。
- 調整選單位置:執行 [模組管理] ,進入「模組管理」的操作畫面,調整模組區塊在前台頁面的顯示位置。

文章的管理算是最繁複的,除了最基本的發表文章、封存文章的功能,還有單元管理、分類管理、首頁管理的功能也與文章有關。雖然可以直接將文章發表在首頁,省去一些繁複的設定,但文章很多時,還是要學會 Joomla! 文章管理的方法。
Joomla! 的介面設計與操作管理,有共通的規則。因此,只要學會分類文章,應該就能學會管理各類元件所提供的資源。
如果你要從無到有,將「選單項目」設定其關聯到「網站連結」,必須經過下述的這些步驟。
- 收集各類的網站連結:收集你想推薦給網友的網站名稱與網址。不論你是使用 IE Firefox,只要你有上網,應該都會有一堆「網站連結」。
- 分類網站的網址: 執行 [元件] -> [網頁連結] -> [分類],進入「分類管理:[網站連結]」的操作畫面,點擊「新增」按鈕圖示,鍵入「分類」的標題,設定相關的資料。
- 鍵入網站的網址: 執行 [元件] -> [網頁連結] -> [連結],進入「網站連結: [ 新增 ]」的操作畫面,點擊「新增」按鈕圖示,鍵入網站連名稱與網址,設定相關的資料。
- 仿照前述「選單項目關聯到文章」的方法,將「選單項目」關聯到「網站連結」。
在 Joomla! 後台,執行 [擴充套件] -> [外掛管理],進入「外掛管理」的操作畫面,會看到 Joomla! 內建的外掛有32項。
以下只條列 Joomla! 內建且常用的外掛名稱,及其所屬的類型名稱、檔案名稱。
- 使用者認證 – Joomla:類型 authentication,檔案 joomla
- 內容 - 網頁導航:類型 content,檔案 pagenavigation
- 編輯器 - TinyMCE 3:類型 editors,檔案 tinymce
- 編輯器按鈕 - 圖片:類型 editors-xtd ,檔案 image
- 編輯器按鈕 - 分頁:類型 editors-xtd,檔案 pagebreak
- 編輯器按紐 - 閱讀全文:類型 editors-xtd,檔案 readmore
- 搜尋 - 內容:類型 search,檔案 content
- 搜尋 - 網站連結:類型 search,檔案 weblinks
- 搜尋 - 聯絡:類型 search,檔案 contacts
- 系統 – SEF:類型 system,檔案 sef
- 系統 - 記住我:類型 system,檔案 remember
- 用戶 - Joomla!:類型 user,檔案 joomla
元件、模組、外掛的功用說明,也可參考 Joomla! 裡43篇範例文章的「擴充套件」這篇文章。
總結前述,元件、模組、外掛,其功用簡述如下。
- 元件(Components):廣告看板是一個元件,「首頁」也是一個元件。因此,元件就是提供分類的網站資源、分類的動態網頁內容、分類的靜態網頁內容。至於,呈現的外觀,就交給模組與佈景主題來處理。
- 模組(Modules):模組通常以區塊的方式展示在前台的頁面,其展示的內容與文章、選單、元件、甚至於外掛都有關,其展示的位置則要與佈景主題的設定相配合。
- 外掛(Plugins):外掛通常提供與 Joomla! 系統、 Joomla! 網站運作相關的功能,例如,文章的編輯器 、使用者認證的技術。








