因為,內容的呈現與選單的設計,有很大的關聯。
本節與下節的標題很相近。
本節標題也可作「內容,就是提供分類資源」。
只是本節討論最多的還是文章的呈現與文章的分類,故為此標題。
初見 Joomla! 時,我有這樣的疑惑:
- 甚麼是內容(Content)?
- 甚麼是文章(Article)?
簡而言之,文章就是內容,內容就是文章,文章就是網頁最核心的部份。
可是,因為網頁可以整合各類圖文影音的資訊,加上超連結的特性讓網網互通、頁頁互聯。
因此,文章不只是圖文並貌的文章,內容不只是站內資源的內容。
初學 Joomla! 時,可以先專注在學習文章的管理與發佈,可以先將文章視為內容,將內容視為文章。
除非網站大量使用外部的連結、大量引用別人的文章,否則大多數的網站都以站長的文章為其內容的重心。
先決定內容,再找尋適合的元件、模組、或外掛。
在Blogger的世界裡,「元件、模組、外掛」統稱為小工具(gadget)。
我的網誌是用 Google 的 Blogger 來撰寫與發表。
讀者現在 Blogger 裡看到的,除了呈現文章的區塊,其它區塊幾乎都是小工具(gadget)。
以我的經驗而言,由於我已熟悉 Blogger 所提供的服務與管理方式,因此學習 Joomla! 時,一開始覺得不太容易學會的操作是:
- 版面的配置方式
- 文章的分類方式
Blogger 文章的分類方式,有兩種方式,依發文時間的先後順序,依文章所屬的分類標籤。
Joomla! 是內容管理系統(Content Management System),但何謂內容,卻很難給個簡短又明確的定義,似乎在網路上看得到的圖文影音都可以稱為內容。
那麼,網頁的介面元素、控制項,例如,選單、文字輸入框、按鈕、小圖示,這些算是內容嗎?
- 廣告算是內容嗎?
- 外部連結算是內容嗎?
- RSS算是內容嗎?
- 搜查框算是內容嗎?
- 討論區算是內容嗎?
- 意見調查的方框算是內容嗎?
好像是,又好像不是。
透過這些問題,可以更明白網路的本質,網網互聯,資源的分享是很容易的。
「內容」這個詞有個「內」字,會讓人區別內部與外部,「容」會讓人聯想到容器、包容、包包含,因此「內容」應該是有個框限的範圍。
Joomla! 後台有一個「內容」選單,由此選單的功能來解讀「內容」的定義,個人認為,以狹義的定義而言,內容就是文章,文章就是內容, Joomla! 的文章可利用內建的 HTML 編輯器來撰寫,通常一篇文章要指定其所屬的「單元」與「分類」。因此,發表多篇文章之前,要先規劃好文章分門別類的方式。
配置選單與選單項目,已是常見的網頁設計方式,切換不同的選單項目,就會顯示不同的內容或功能。
接續前節對於「選單管理」與「選單項目管理」的討論。
在 Joomla! 後台,由於功能的歸類方式,「頁面內容的呈現」與「選單」有關,而「選單」又是一個模組區塊。
「主選單*」有一個名為「首頁」的選單項目,用來存取首次進入該網站所讀到的頁面內容。

如果你要從無到有,將選單項目設定其關聯到一篇文章,必須經過下述的這些步驟。
- 新增一篇文章,並且發佈此文章。不要將此文章發佈到「首頁」。因為,進入網站後,直接就可讀到「首頁」的文章,因此,「首頁」的文章可以不與任何的選單項目有關。
- 執行 [選單管理] ,進入「選單管理」的操作畫面,點擊「新增」按鈕圖示,而後進入「選單細節:[新增]」的操作畫面,設定選單的標題,鍵入相關的資料。
- 回到「選單管理」的操作畫面,點擊「選單項目」。
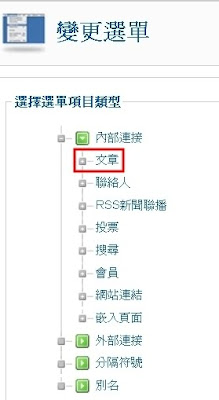
- 而後,進入「選單項目管理」的操作畫面,點擊「新增」按鈕圖示,選擇選單項目類型,決定文章的版面類型。
- 執行 [模組管理] ,進入「模組管理」的操作畫面,調整模組區塊在前台頁面的顯示位置。

如下圖所示,文章的呈現方式有五大類,封存、文章、分類、首頁、單元。

文章提交版面,不屬於文章的呈現方式,而是給予會員方便的文章發佈管道。
文章的呈現方式,也可依排版與條列的方式,分為三大類,
- 報紙頭版的排版:首頁部落格風格版面、單元部落格版面、分類部落格版面
- 依標題條列文章:標準單元版面、標準分類版面
- 依月份條列文章:封存文章列表
- 只呈現一篇文章:標準文章版面
接下來,仔細研究「單元部落格版面」的原理。
在Joomla! 前台「關鍵概念」選單裡,點擊「範例網頁」,就會出現「範例網頁」選單。
這四個選單項目,都連結到網內的文章內容。

這四個選單項目,示範了 Joomla! 文章列表的排版樣式。

單元部落格

單元列表

分類部落格

分類列表

「單元部落格版面」的原理,就是要先規劃好文章的「單元」與「分類」。
下圖是「文章管理」的操作畫面。

下圖是「單元管理」的操作畫面。

下圖是「分類管理:[內容]」的操作畫面。

執行 [選單] -> [範例網頁] ,進入「選單項目管理:[examplepages]」的操作畫面。

下圖是「選單項目管理:[examplepages]」的操作畫面。點擊「單元部落格版面」,而後進入「選單項目:[編輯]」的操作畫面。

「單元部落格版面」與「首頁部落格風格版面」,兩者的版面相同,都類似於新聞報紙的頭版,可參考「1.3 首頁,就是排列報紙頭版」。
由於,「選單項目:[編輯]」的操作畫面太大張,有選單項目類型、選單項細節、參數三個設定區塊,因此將畫面分成三部份來呈現。
選單項目類型:此時的設定為「單元部落格版面」。
選單項細節:。
參數:由於版面類似於新聞報紙的頭版,因此它的參數有頭條項目數、摘要項目數、欄、連結數。此時的「單元」設定為「常見問題」。


